

- #FLOWLAYOUT SPACE BETWEEN COMPONENTS HOW TO#
- #FLOWLAYOUT SPACE BETWEEN COMPONENTS CODE#
- #FLOWLAYOUT SPACE BETWEEN COMPONENTS DOWNLOAD#

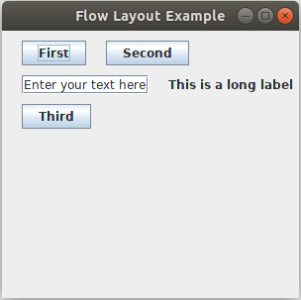
The flow layout manager allows a seperation of This value indicates that each row of components Layout manager (its default layout manager) to position three buttons:Ī flow layout lets each component assume its natural (preferred) size. It will arrangeīuttons left to right until no more buttons fit on the same line.įor example, the following picture shows an applet using the flow Uses a panel with a right-aligned FlowLayout presenting two buttons.Public class FlowLayout extends Object implements LayoutManager, SerializableĪ flow layout arranges components in a left-to-right flow, much
#FLOWLAYOUT SPACE BETWEEN COMPONENTS HOW TO#
How to Use Buttons, Check Boxes, and Radio Buttons If you set the RIGHT_TO_LEFT constant to true and recompile, you can see how FlowLayout handles a container that has a right-to-left component orientation.Ĭenters a component nicely in the top part of a BorderLayout, and puts the component in a JPanel that uses a FlowLayout. Sets up a content pane to use FlowLayout.
#FLOWLAYOUT SPACE BETWEEN COMPONENTS CODE#
The following table lists code examples that use the FlowLayout class and provides links to related sections. The hgap and vgap arguments specify the number of pixels to put between components. When the FlowLayout object controls a container with a left-to right component orientation (the default), the LEADING value specifies the components to be left-aligned and the TRAILING value specifies the components to be right-aligned.įlowLayout (int align, int hgap, int vgap)Ĭreates a new flow layout manager with the indicated alignment and the indicated horizontal and vertical gaps. The alignment argument can be FlowLayout.LEADING, FlowLayout.CENTER, or FlowLayout.TRAILING. ConstructorĬonstructs a new FlowLayout object with a centered alignment and horizontal and vertical gaps with the default size of 5 pixels.Ĭreates a new flow layout manager with the indicated alignment and horizontal and vertical gaps with the default size of 5 pixels. The following table lists constructors of the FlowLayout class. The code snippet below creates a FlowLayout object and the components it manages.ĬtComponentOrientation( Another constructor of the FlowLayout class specifies how much vertical or horizontal padding is put around the components.

To specify that the row is to aligned either to the left or right, use a FlowLayout constructor that takes an alignment argument. If the container is wider than necessary for a row of components, the row is, by default, centered horizontally within the container. If the horizontal space in the container is too small to put all the components in one row, the FlowLayout class uses multiple rows. The FlowLayout class puts components in a row, sized at their preferred size.

Alternatively, to compile and run the example yourself, consult the example index.
#FLOWLAYOUT SPACE BETWEEN COMPONENTS DOWNLOAD#
Java™ Web Start ( download JDK 7 or later). The following figure represents a snapshot of an application that uses the flow layout:Ĭlick the Launch button to run FlowLayoutDemo using If you are interested in using JavaFX to create your GUI, seeįlowLayout class provides a very simple layout manager that is used, by default, by the JPanel objects. Otherwise, if you want to code by hand and do not want to use GroupLayout, then GridBagLayout is recommended as the next most flexible and powerful layout manager. If you are not interested in learning all the details of layout management, you might prefer to use the GroupLayout layout manager combined with a builder tool to lay out your GUI. Note: This lesson covers writing layout code by hand, which can be challenging.


 0 kommentar(er)
0 kommentar(er)
